Documento de Identidade
Visão geral do produto
Este produto é uma solução inovadora de engenharia projetada para transformar a experiência do usuário ao preparar ou pedir drinks. Ele facilita a gestão dos ingredientes disponíveis na máquina, como bebidas alcoólicas, misturas e outros insumos, permitindo que o cardápio se adapte automaticamente à disponibilidade atual.
Com uma integração inteligente, o sistema analisa os ingredientes informados pelo usuário e sugere drinks personalizados com base no catálogo oficial da International Bartenders Association (IBA). Essa automação não apenas otimiza o processo de seleção, mas também garante uma experiência fluida e prática, com um cardápio dinâmico e sempre atualizado.
Além disso, a solução oferece controle administrativo sobre o cardápio, permitindo que o responsável oculte ou destaque drinks conforme necessário, garantindo flexibilidade e personalização para atender às preferências e necessidades de cada estabelecimento.
Logo e Identidade Visual
Logo desenvolvida pela equipe para servir como Identidade Visual do projeto. As cores utilizadas no projeto foram extraídas diretamente da logo.

Favicon desenvolvida para uso em imagens menores, como a exibida no navegador, com dimensões de 192x192 pixels.
Cores
Logo
Web
Fundos
Barra de Status
CheckBox
Bordas
Notificações
Ícones
Tipografia
Holtwood One SC
Letras
Números
Informações
13 px
Títulos
20 px
Ingredientes
16 px
Botões
16 px
CheckBox
20 px
Top-Bar
64 px
Opções de bebida
15 px
Opções do menu lateral
15 px
Porcentagens
15 px
Cor
Ícones e Elementos Gráficos
Ícones
Para esse projeto será utilizado a biblioteca de ícones do MUI . Os ícones escolhidos foram os seguintes:
![]() LocalBar
LocalBar
![]() AcUnit
AcUnit
![]() Add
Add
![]() Menu
Menu
Documento de Identidade visual
Protótipo de alta fidelidade
Para testar e analisar a usabilidade responsiva do protótipo, utilize o link abaixo caso a integração com o Figma não seja exibida diretamente nesta página:
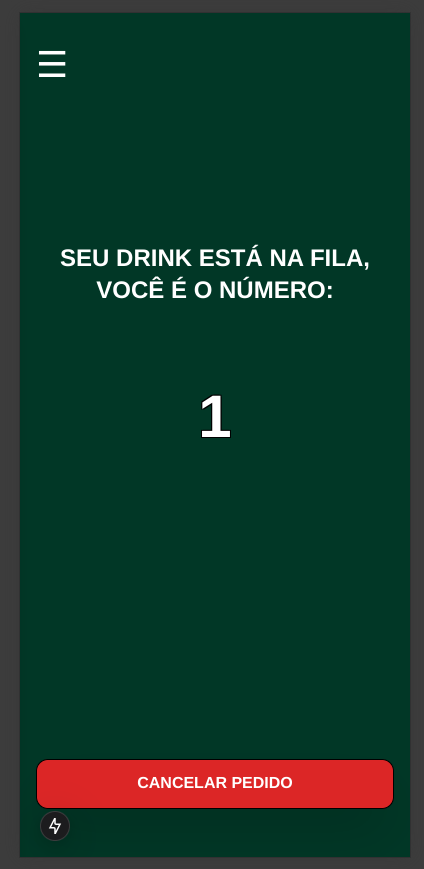
Tela inicial

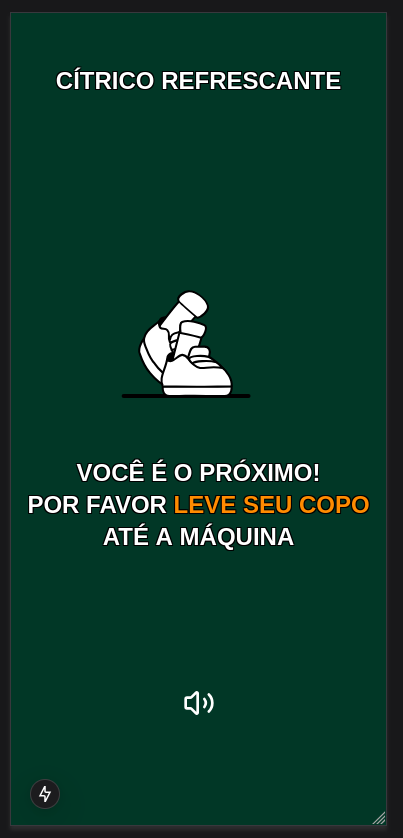
Tela de processamento de Drink




Layout e Grid
O projeto e o protótipo foram pensados para uma solução web que seja usada prioritariamente no celular. O modelo usado no protótipo foi o IPhone 16. Para os padrões de Grid temos as três imagens a seguir:



Essa estrutura promove um design modular e responsivo, alinhado às diretrizes do projeto e às necessidades do usuário.
Sobre
Este projeto consiste em um site web responsivo, projetado para dispositivos móveis, que permite o gerenciamento e a utilização de uma máquina de bebidas de forma intuitiva. A aplicação é dividida em duas funcionalidades principais: a interface do Usuário Manager e a do Usuário Consumidor. O Manager pode gerenciar os insumos da máquina, cadastrando os misturantes disponíveis e consultando uma API que retorna todas as combinações de drinks possíveis. Com base nesse resultado, ele monta um cardápio personalizado selecionando as bebidas desejadas. Por outro lado, o Consumidor acessa o cardápio configurado pelo Manager, escolhe o drink que deseja e solicita à máquina sua preparação, garantindo uma experiência prática e personalizada.
Tabela de versionamento
| Versão | Data | Descrição | Responsável |
|---|---|---|---|
| 0.1 | 16/11/2024 | Criação da estrutura do documento | Felipe Direito |
| 0.2 | 16/11/2024 | Feito Visão geral e Logo | Felipe Direito |
| 0.3 | 16/11/2024 | Adição das cores da Logo | Pedro Henrique Nogueira Gonçalves |
| 0.4 | 16/11/2024 | Adição das cores da aplicação web | Pedro Henrique Nogueira Gonçalves |
| 0.5 | 16/11/2024 | Adição da tipografia | Pedro Henrique Nogueira Gonçalves |
| 0.6 | 21/11/2024 | Adição dos ícones e elementos gráficos | Pedro Henrique Nogueira Gonçalves |
| 0.7 | 21/11/2024 | Adição da tópico "sobre" | Pedro Henrique Nogueira Gonçalves |
| 0.8 | 21/11/2024 | Protótipo de alta fidelidade | Pedro Henrique Nogueira Gonçalves |
| 0.9 | 21/11/2024 | Telas Iniciais, Processamento e Erro | Felipe Direito |
| 1.0 | 25/11/2024 | Layout e Grid adição de prints | Felipe Direito |
| 1.1 | 25/11/2024 | Finalização do documento | Felipe Direito |
| 1.2 | 25/11/2024 | Correção do documento | Pedro Henrique Nogueira Gonçalves |
| 1.3 | 25/11/2024 | Adição do favicon à Identidade Visual | Pedro Henrique Nogueira Gonçalves |
| 1.4 | 25/11/2024 | Correção de imagens para o Pages do projeto | Felipe Direito |
| 2.0 | 19/02/2024 | Correção de Imagens para novo ptotótipo desenvolvido | Guilherme Brito |